It's lockdown on a long weekend, and Oracle APEX 21.1 has just been deployed to apex.oracle.com, how could I not have a play?
We've been provided a link to New Features, but for some aspects I'll need some help from the documentation, when it becomes available - and perhaps some examples from people more knowledgable than I.
Native Map
This will be one of those features where I'll need some more guidance, and I suspect this AskTom Office Hours session that I haven't watched yet would probably be a good start.
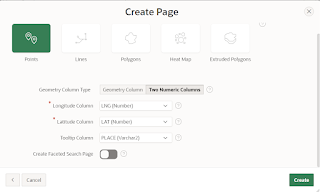
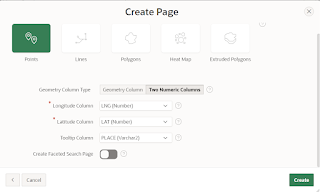
The create page wizard looks promising
 |
| Create native map |
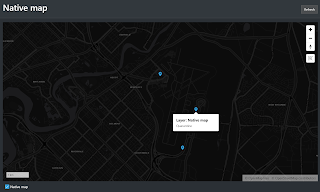
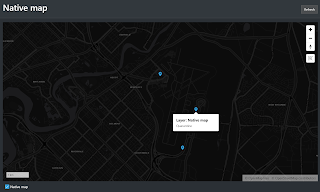
And after fiddling around with the region attributes, I was able to plot three lat/long addresses onto a map.
 |
| Native map runtime |
I also noticed there were some native Dynamic Actions associated with the map region, but I'll patiently await further information on this one.
Good to see it's dark-mode ready, though.
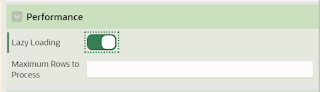
Lazy Loading
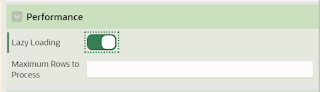
This is one feature I've been waiting to become native, and I probably would have been a little disappointed if it didn't arrive with 21.1, and here it is, nice and simple.
 |
| Lazy loading option |
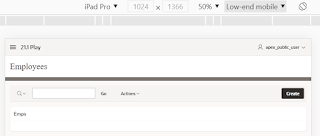
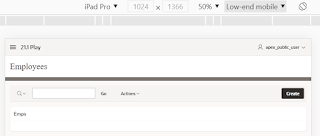
We can emphasise the behaviour with the browser's device toolbar options, for instance, throttling to 'Low-end mobile'.
Here I have an IR and Classic Report both using the lazy loading option.
 |
| Lazy loading runtime |
Custom built solutions can use the no-data-found message to inform the users data is still loading, I would like this feature to offer some facility in that regard.
Code Editor
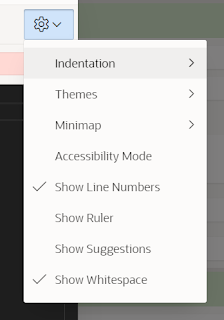
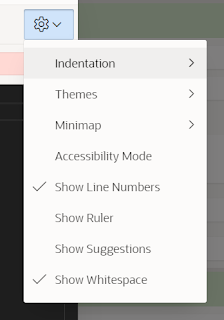
I like it when we're giving options on what code editor features are available, and it looks like we've been provided a few more keys to the playground with the 'Monaco' based code editor.
 |
| Code editor settings |
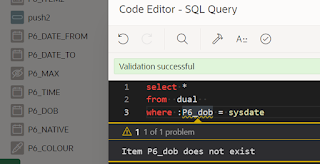
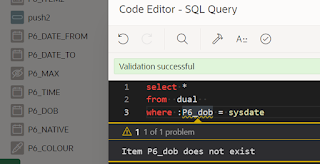
There are some APEX specific improvements, too. For instance, we're now notified when a page item doesn't exist - thought I think it needs a bit more polish. It appears to be case sensitive, and doesn't clean up very well once you've corrected the problem.
 |
| Code editor item reference check |
It seems we have a few more keyboard shortcuts available now for case transformations. That's always nice.
Universal Theme enhancements
If you like the Redwood Light theme, it seems that's been given more love compared to the first round.
There are some added declarative options, but I'll probably need more context as to how they're used. I don't think the UT application has those guidelines yet, or I didn't see them.
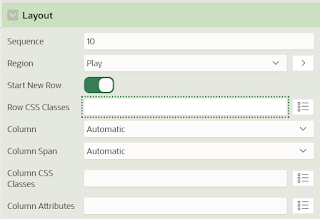
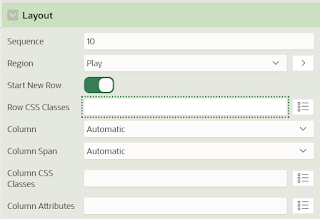
Row CSS classes seems like it should have been there all along with Column CSS classes. What would be an example of it's use?
 |
| Grid layout property addition |
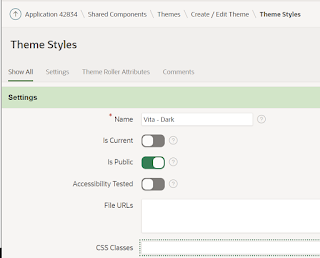
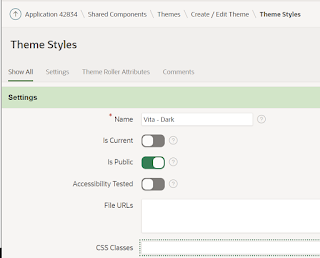
CSS classes against the Theme Style seems like it will allow more elegance, but again, I'd like to see an example.
 |
| Theme style property addition |
Having even a cursory look at these new features also made me consider how I've been utilising existing behaviours. The File URL for a theme style seems a better spot than I've been using for custom CSS I've added to fill gaps in the dark mode.
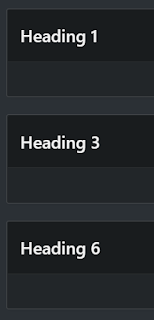
Template Options have always had a few surprises in version upgrades, though I'm not sure what the region Heading Level is supposed to do.
 |
| Region template options |
Universal Theme application
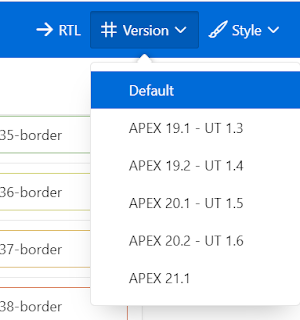
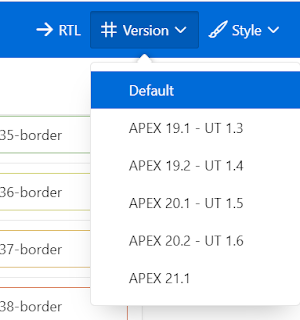
I notice the UT app has some extra options in the navigation bar.
The version facility sounds like a fair addition for those who may be a version or so behind. I wonder what this changes, exactly. Does it affect content, or just the styling that's applied. Though I notice you can't select an older theme while dark mode style is applied.
 |
| UT app navbar |
The Style option is pretty cool. I've been playing with a similar feature in my app, but it seems like I've been submitting the page like a chump - I'm curious as to how this work.
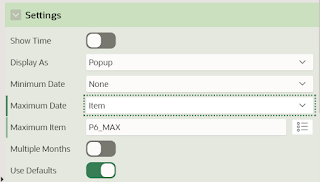
Date Picker
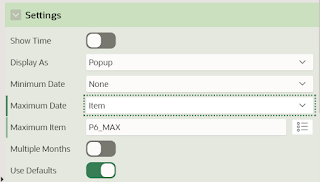
It's always good to get improvements on such a common component. The Maximum Item seems like a more declarative facility compared to what we have now, but now it appears to be dynamic - responding to a related item's selection. Perfect for from/to selections.
 |
| New date picker settings |
Display Inline really stands out, must be for when date selection is rather important.
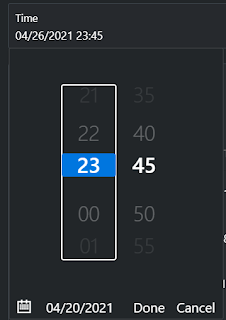
Now that
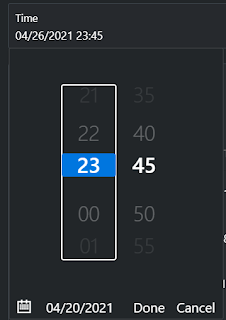
DanielH is on the team, it almost seemed inevitable that the time picker would be enhanced in some form. This could mean another plugin is no longer required, though I'll reserve judgement until after I play some more.
 |
| Time picker enhancement |
Import export as ZIP
This seemed inevitable, but I don't think it will impact me so much.
Application Data Loading
I need to spend time to revisit this feature. The column mapping aspect intrigues me.
Faceted Search enhancements.
I haven't used this facility in production yet, but it's good to see it progress as it's such a ubiquitous web feature.
REST Data sources
Schedule frequent loading of CSV data from the web? Getting data into the database easier has gotta be good.
Juergen has a
good way of putting this:
"Put your Excel Sheet in your Sharepoint, change it as you like and I give you an real time App on top of it" feature
Markdown upgrades
This will float some people's boat.
Miscellaneous
I like the sound of client side numeric formatting, and improved client side validation.
Conclusion
This release seems in line with the stated roadmap, though as Andre describes, there are also some long standing painpoints that exist for the developer that could use some attention at some point.
The Oracle APEX development team have had some quality additions recently, though the whole COVID situation has potentially slowed some general improvements.
That said, the product continues to improve, and the team responds well to community feedback. I also look forward to seeing improvements in the feedback application itself.
Get in there, kick the tyres, and give the development team some constructive feedback. We can all help make this an even better product.
Hold the phone!
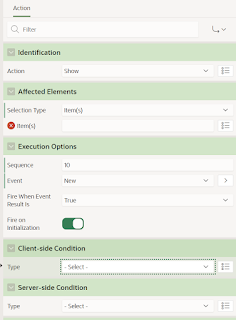
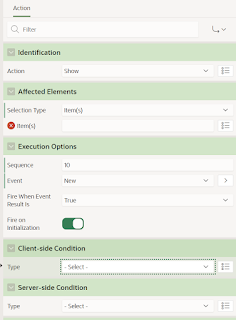
Just as I was about to clean the post up for submission, I saw Juergen's tweet about client side conditions on individual dynamic actions. I think the team are underselling that feature on the New Features list!
 |
| Client side condition in DA actions |
Though as handy as this feature will be, I suspect it could be abused - in regard to maintainability. It could leave to code/behaviour that's a little difficult to follow. We'll have to keep an eye on that.














10 comments:
Hi Scott,
thanks for reporting the editor issue.
It is indeed case sensitive, though it shouldn't be. I filed a bug.
Could you confirm what you meant by "doesn't clean up very well once you've corrected the problem"? I see the "Peek Problem" pop-up does not go away once the error is corrected, but the regular squiggly undeline does. Correct?
That's correct. Squiggly line disappears, but the problem definition remains, and the item referenced seems to be the last value before being corrected.
I had trouble recreating the problem, until I realised it didn't start picking up any issues without the first letter having uppercase P.
I'm also guessing it's only relevant for items on that particular page? It be useful (but presumably a stretch) to check items across pages & application items?
You said...
"I had trouble recreating the problem, until I realised it didn't start picking up any issues without the first letter having uppercase P."
Are you saying the editor will only confirm the existence of page items if they start with the letter P (uppercase)?
Thanks Scott.
Right now, only items on the current page, and on the global page will be checked for existance.
Of course ideally you would want all items, but it gets a bit too much for huge applications, like the builder. I'll think about it though.
Hi Theresa,
yes- as per the general naming convention, item name have the form P[0-9]*_[a-zA-Z0-9_]*. It would be difficult to assume anything else.
To clarify, I was inferring the validation wasn't kicking in with p6_blah, only P6_blah.
I think case insensitivity should include the preceding P.
Date Picker Issues
Which Month, I'm in NOT THERE. Calendar only shows Days, "Display As :Inline" Auto inline on an instances of pages. It should focus or click on. And "Native HTML" irritated looking.
Send your feedback through the forums, Ghan. I'm sure the team would appreciate it.
...though I'm not sure what the region Heading Level is supposed to do.
It implements feature request AA62. Only taken 9 years for it to arrive!
What it's doing is pretty simple. Region titles are rendered by default as HTML h2 heading elements. If this is overridden using the Heading Level template option, the title element is modified to the specified level (via a template option class and JavaScript for some reason).
I'm not sure why this has appeared now, nor why it has been implemented in this way. I wanted to be able to do this when it looked like HTML5 outlining was going to play a significant part in accessible page navigation. While that has never panned out, it does at least provide the ability to correctly structure an APEX page. However doing this via JS rather than in the original source may negate any search engine optimisation benefits.
When ever cursor move to date picker field it's popup ..which is not good...and don't know why add Inline...don't know where and why it use..while only give only time format in date field its giving error and not to save value... oracle have to do for same
Post a Comment