http://www.grassroots-oracle.com/2015/12/tutorial-include-action-button-in-report.html
We can apply the same technique to radio groups, but it requires a little more work than just adding some classes, but nothing like jQuery mobile radio fiddles.
It took me a few goes to get the correct string in the correct APEX attribute to make the individual buttons look & behave the way I imagined, so I thought I'd share the journey. Show my working, so to speak.
First, create a radio item:
 |
| A humble radio group |
Then set 'Option HTML attributes' to add template option classes, just like I did for the report action buttons. This applies the string to each option, rather than the entire item.
class="t-Button t-Button--simple"If we check the page, the radio group should have button boxes surrounding the text labels.
 |
| Radio group with button class |
To work out what CSS selector I needed to hide those radio buttons, I used Chrome's Inspect element tool (right click a radio button) so I can see how the HTML is constructed.
 |
| Inspect Element is the best browser tool. The best. |
One shared property for each item is how the input tag has type=radio.
Further up you can see the entire fieldset as an id of P47_RADIO, our item.
Combine these to identify any radio buttons within this specific item.
Edit page 'Inline CSS' to using this combined CSS selector, with a property to hide any web component identified with that selector.
#P47_RADIO input[type=radio] { visibility:hidden; position:absolute;}Edit: Commenter Yol had success with visibility:hidden instead of display:none, when it comes to submitting the values. This may be a browser dependent issue.
Hence I have also set position:absolute to ensure the radio buttons don't take up space, as per visibility attribute definition.
This tidies the button group, trouble is, the current selection is unknown without the native radio button. This can be solved by creating a dynamic action that toggles button classes upon click of each radio item.
Create dynamic action on click of jQuery selector
#P47_RADIO span.t-ButtonAdd action to Execute JavaScript
// add simple class to all options
$('#P47_RADIO span.t-Button').addClass('t-Button--simple');
// remove from current selection
$(this.triggeringElement).removeClass('t-Button--simple');
// Ensure underlying radio selected
$(this.triggeringElement).prev().click();
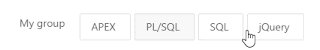
The result:
Edit 2: I found that clicking in the green padding area did not change the radio selection, only when I clicked in the blue label. So I added the third line in the JavaScript to ensure the input value simulates the click event.
In my case the
t-Button--simple template option is removed from the current selection, but you can play with these options to choose a combination that suits your desired contrast, using the various colours:t-Button--danger
t-Button--warning
t-Button--success
t-Button--primaryOr "hotness", a highlight:
t-Button--hotOr contrast, well, not highlighting the entire button:
t-Button--simpleAll demonstrated in the button builder reference in the Universal Theme app.
You can achieve consistent button width by adding this to your Inline CSS:
#P47_RADIO .t-Button {width: 100px;}After your page loads, you can use the inspect element tool and increase the width 'live', to find a figure/unit that works for you.
Now we need to ensure this selection is defaulted when the page opens. I prefer to execute the click() event as to simulate the actual action, as opposed to replicating the relevant addClass() function.
You can use a similar technique to conditionally hide a specific radio button in the group (though you still need to validate the availability to the user on the database end.)
Add this to your 'Execute when page loads' page attribute, instead of adding a Default Value the item itself.
$('#P47_RADIO input[value=P]').next().click()Where the value=P represents the relevant radio item value. The .next() moves selection to the next sibling, which is the span element, where click is triggered.
Or you could consider this button group plugin.
Or in APEX 5.1 you can use the pill template option.
Or you could use some form of List template button group.
Or you can stick with tiny buttons only people using a mouse on a desktop PC can hope to aim for.
One of the beauties of Oracle APEX - so many options. I think I need to try convert this to a plugin.
Happy APEXing!


4 comments:
Hi Scott,
I changed this #P47_RADIO input[type=radio] {display:none;} to #P47_RADIO input[type=radio] {visibility:hidden;} because the P47_RADIO value does not change when I saved the item value; it always give me P.
Regards,
Yol
G'day Yol,
I think visibility vs display is unrelated to your problem.
The value P in my case maps to my radio button element 'PL/SQL'. Does it still have relevant in your scenario?
I stand corrected. I have updated the post accordingly.
Just wanted to say there is better, declarative way to achieve something similar. Check out http://b-apex.blogspot.com/2017/02/new-look-feel-for-radio-group-in-oracle.html
Post a Comment