Apparently this was upgraded earlier in the year and it's a shame I didn't have this a year ago!
 |
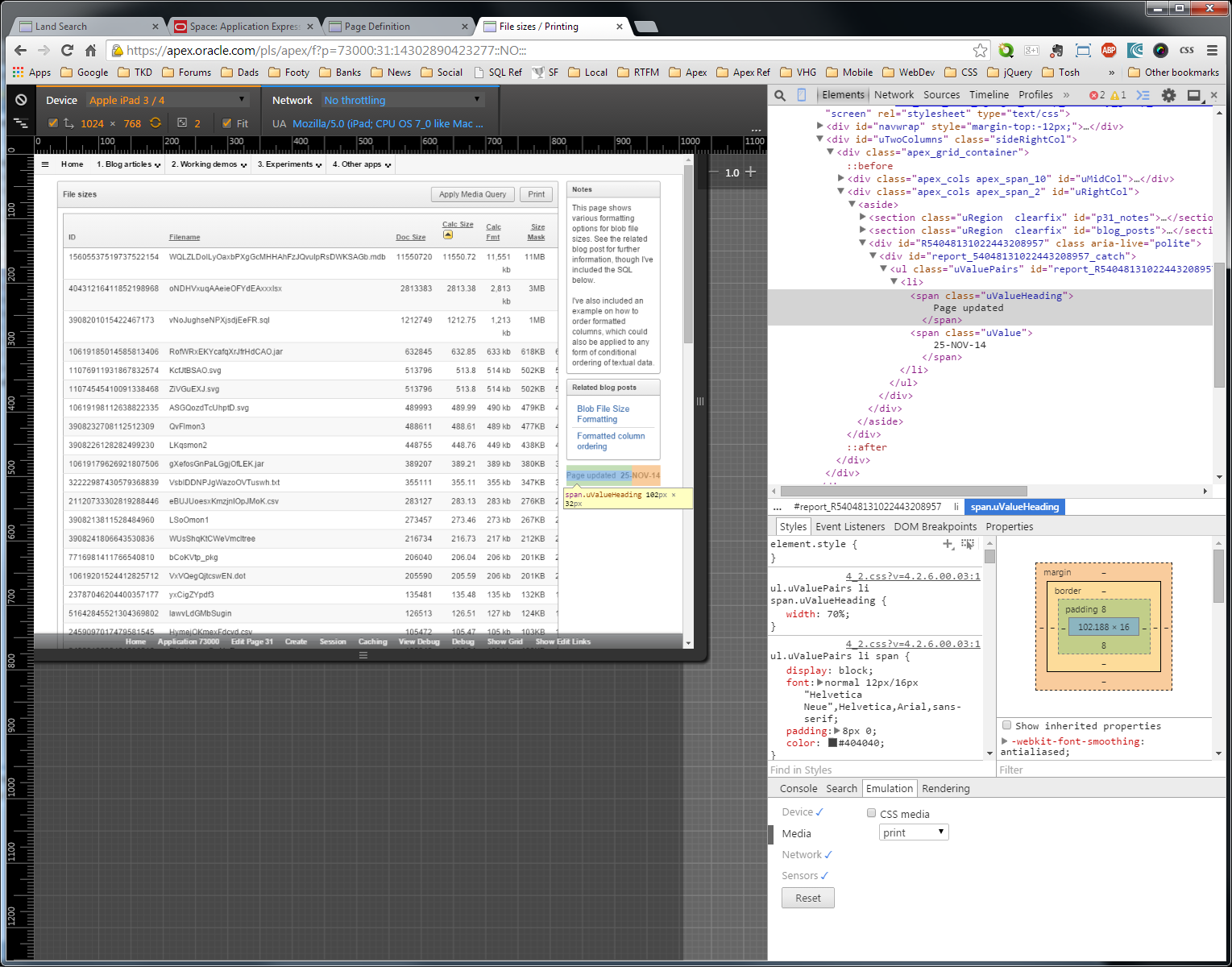
| Chrome Developer Tools Mobile Emulation |
- Specify the device you'd like to emulate from a decent range of contemporary devices
- This viewport can then be easily scaled to suit whatever monitor you're using
- Apply network throtttling to simulate access on a mobile network
- Use the emulation tab to define a media type to render as - I've been using 'print' to test how certain pages look when printed
- The cursor changes, indicating the behaviour will emulate finger touches on a touchscreen
- touch & drag emulated perfectly - I removed touchpunch from my page and sliders stopped working as expected without jQuery mobile
- scrolling drifts instead of static desktop movement (happy to improve terminology here)
Tomomi also has a great write up on the topic.
Nice work Chrome, nice work.

