I thought I'd share how I implemented a mobile (smartphone/gadget) accordion sourced from SQL.
I say the because you can do it out of the box using region templates, but only compressing multiple regions together, not rows from a query
 |
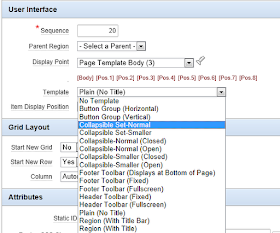
| APEX 4.2 Mobile Region templates |
 |
| Samsung 3 Screenshot |
am_info_vw.header shows the accordion heading, and am_info_vw.my_html is the content.select null lvl ,header label ,my_html target ,decode(rn,1,'YES') is_current ,header image ,my_html image_attrib ,null img_alt FROM am_info_vw order by rnThe List Template image shows me commandeering the image attributes, but the same result can be made with the #TEXT# & #LINK# substitution strings.
 |
| List Template |
<div data-collapsed="false" data-role="collapsible" data-collapsed="false"> <h3> <code>#TEXT#</code></h3> <code>#LINK#</code></div>List template non-current (just excludes the data-collapsed):
<div data-collapsed="false" data-role="collapsible"> <h3> <code>#TEXT#</code></h3> <code>#LINK#</code></div>Before List Entry:
<div data-role="collapsible-set">After List Entry closes the
</div>Then I just had to define the region on my mobile page utilising that template for the list with a plain region template, job done.
I'm still learning various options in the 4.2 environment, but this may seem like an easier method to create dynamic content lists instead of using the Advanced Attributes option in the List View built-in plug-in.
To help me out with the required syntax, I used the jQuery Mobile Docs.

Hello Scott Wesley,
ReplyDeleteIt's Very informative Post on Create Mobile Accordion with APEX..The Coding is very Simple Thanks For Sharing the information .I Appreciate Your Work .Mobile App Development Company